
I’m a Frontend Web Developer with 6+ years of experience in creating beautiful and functional websites. My expertise lies in HTML, CSS, Sass, and WordPress, and I have worked on a variety of projects that have honed my skills in these areas.
As a frontend developer, I am passionate about creating websites that not only look great but also provide a seamless user experience. I believe that good design should be both aesthetically pleasing and functional, and that’s what I strive to achieve in every project I work on.
Know MoreWe offer professional web design services at affordable rates to help your business
attract more visitors and keep them on your site!


Captivate your audience with visually stunning and user-friendly website designs. Our creative team combines aesthetics and usability to craft engaging websites that reflect your brand identity and leave a lasting impression.


Experience seamless functionality and superior user experiences with our expert web development services. Our team of skilled developers utilizes cutting-edge technologies to create high-performance websites tailored to your unique needs.


Unlock the full potential of WordPress with our custom development services. We specialize in creating secure, scalable, and easy-to-manage WordPress solutions that empower your online presence.


Drive online sales and deliver seamless shopping experiences with our professional e-commerce development services. From intuitive interfaces to secure payment gateways, we build robust e-commerce platforms that maximize your online revenue.


Leave a lasting impression with captivating graphic designs. Our creative experts blend artistry and strategy to create visually appealing designs that enhance your brand identity and effectively communicate your message.


Boost your online visibility and drive conversions with our data-driven digital marketing strategies. From SEO and social media marketing to PPC advertising and content creation, we help you reach your target audience and achieve your business goals.
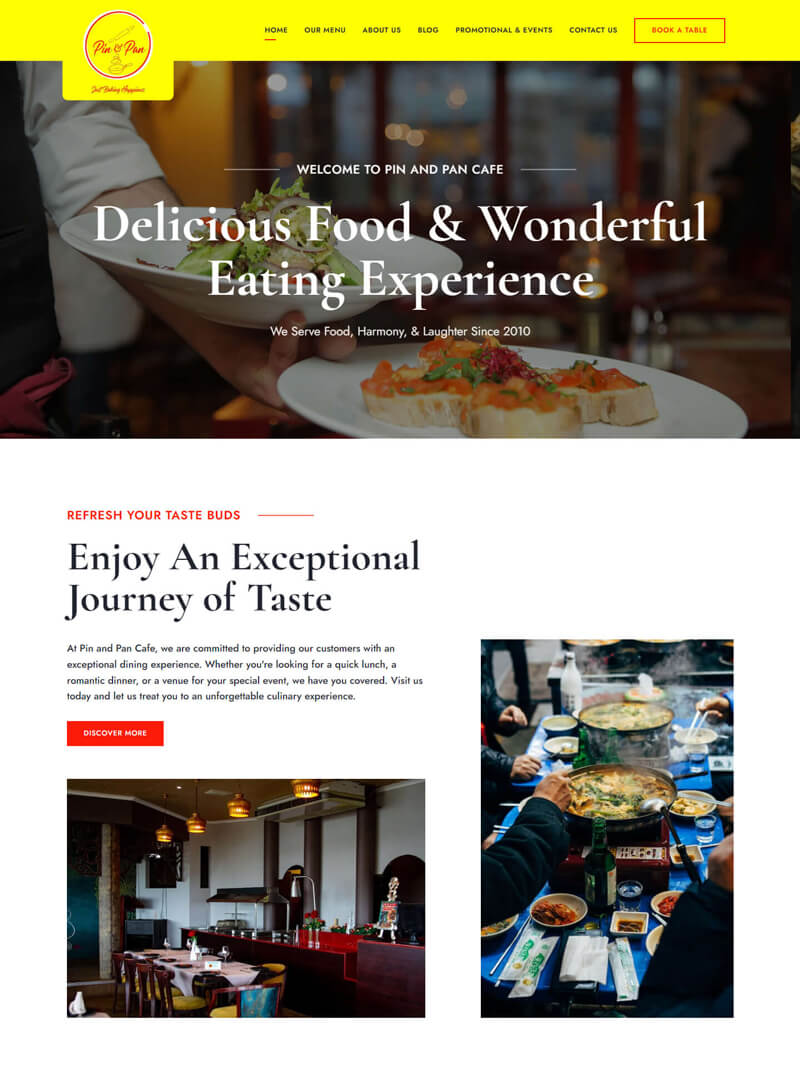
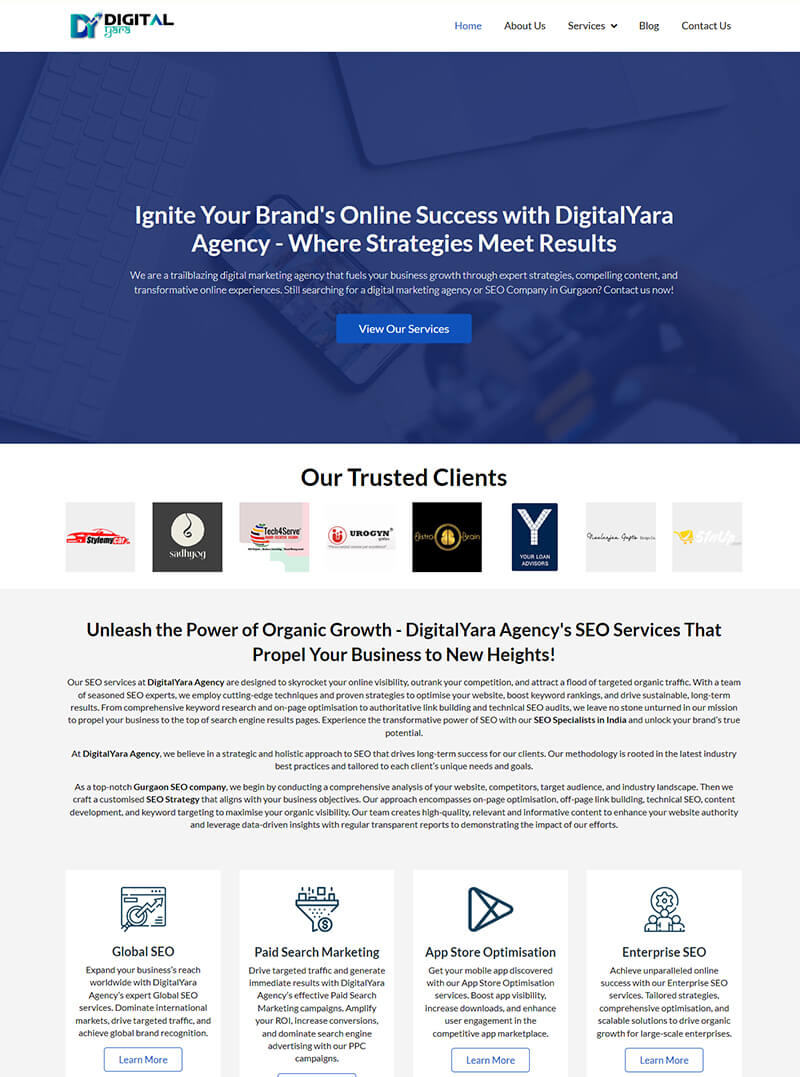
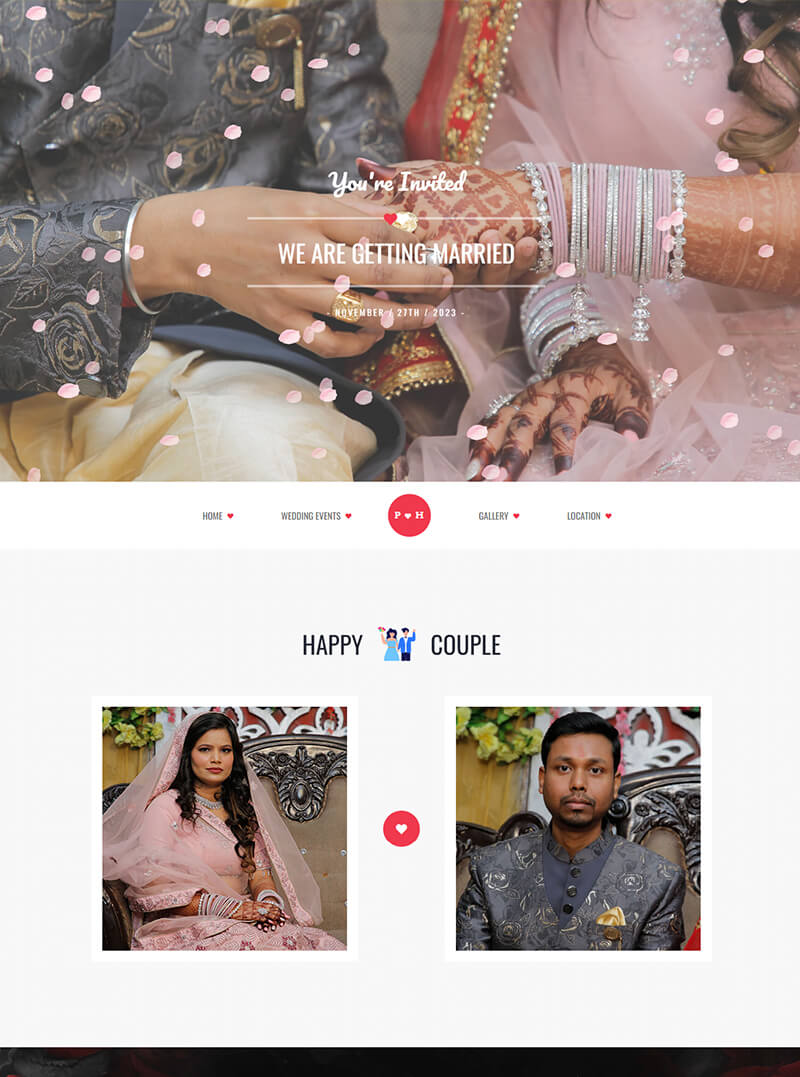
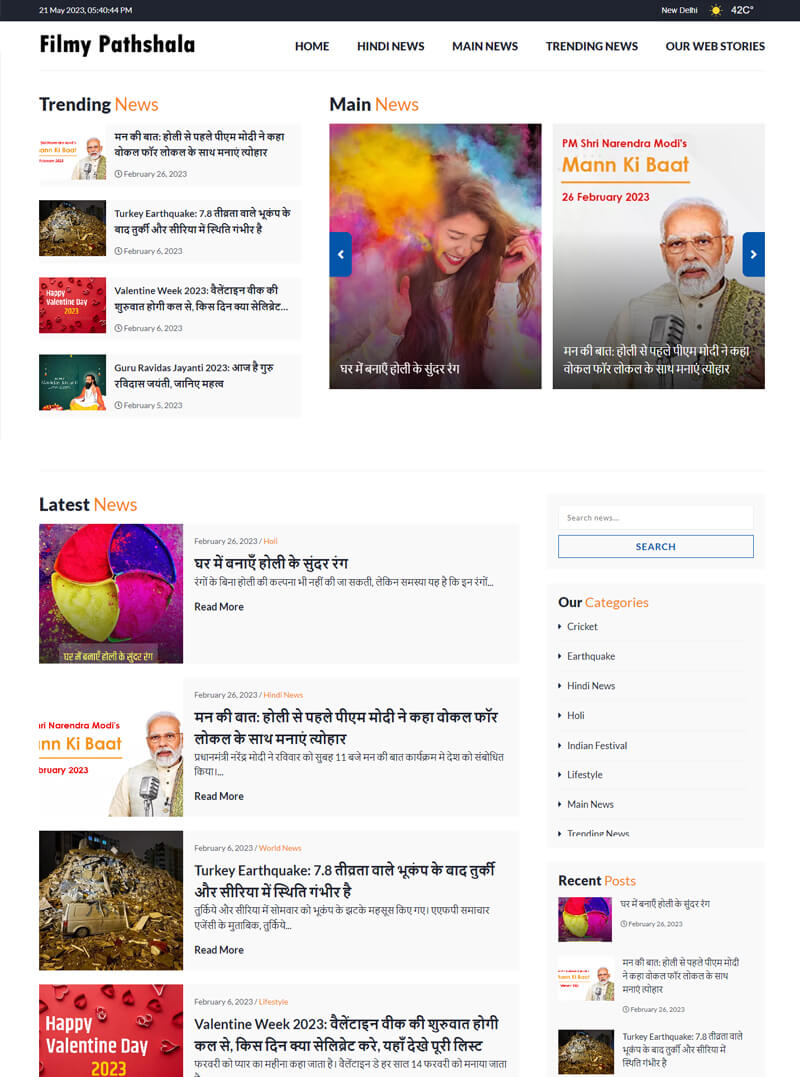
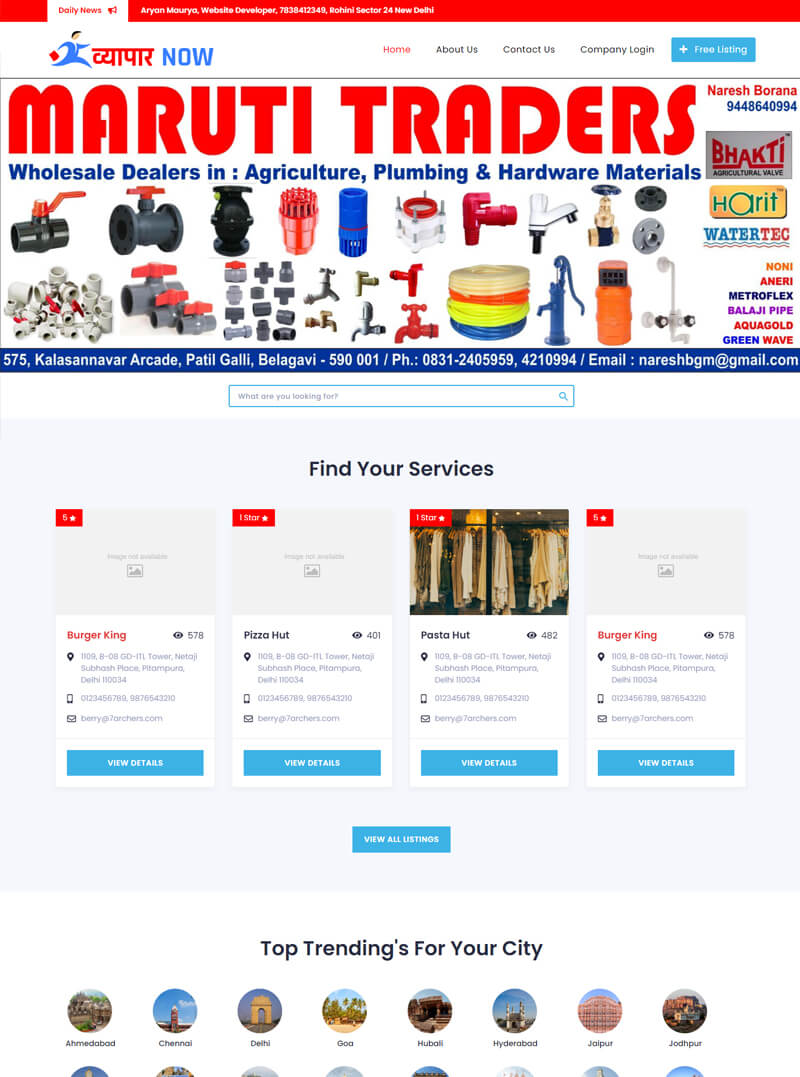
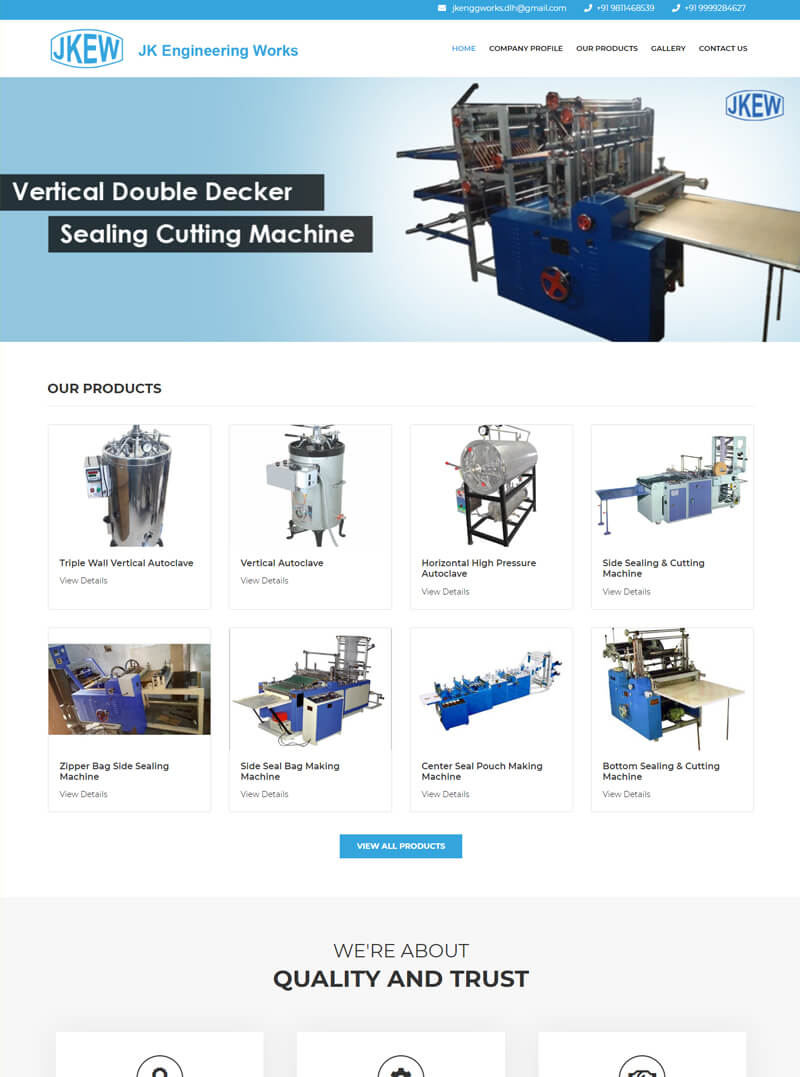
Showcasing Innovation and Excellence in Web Development






From Concept to Reality: Your Web Development Partner
Contact Us NowWe are delighted to share the positive feedback and testimonials
we have received from our valued clients.
If you’re starting a new business or upgrading an existing site, I strongly recommend using Aryan Maurya. He is very friendly, knowledgeable, and dedicated to producing a high-quality product. They were always available to answer questions, make improvements, and provide guidance.
When it comes to creating professional, attractive, and effective websites, there is no one that can surpass Aryan Maurya. Thanks to their talent, our site has taken off in search engines like a rocket. Nowadays, it is impossible to get ahead as a business without the support of gurus like Aryan Maurya standing behind you.
He was willing to help in every way, developing a professional and beautiful website which showcases our company very well. His ability to develop creative solutions to the functionality and user experience of our site made for a fantastic end result. I was impressed all around with his skills, customer service and attention to detail every step of the way.
Excellent experience. We asked for many different variations during the design process of our logo and he was very patient in working with us until we found – the one that worked best for us. He is very professional, easy to work with and very responsive. I would highly recommend him to anyone looking for design services!